
The Scrollytelling Scourge
Scrollytelling is a common way of interacting with stories these days. Scroll down and the story unfolds! Except it's often awkward, brittle, and gets in the way.
The Age of Scrollytelling
Scrolling is a funny thing. It was long considered something people rarely did, and many news organizations will still talk about stories being "above the fold" when they're visible on most people's screens without scrolling. But the advent of scroll wheels on mice, scroll gestures on trackpads, and of course touch screens on phones and tablets, has turned scrolling into something everybody does without even thinking about it.
Scrollytelling takes this a bit further by assuming that people would rather scroll (or swipe) through a story – hence the term – than hit buttons to advance through a story. Rather than having to click a button on a stepper, you smoothly sail through the story with your scrolly finger.
Except it doesn't work. Let me count the ways it goes wrong.
- Continuous scrolling through a story with discrete steps. Let's take the very cleverly done What's Really Warming the World?: It presents a series of questions and answers them. Each question has a little animation, which is continuous. But the steps between the questions are discrete. Scrolling is continuous. It doesn't match the way the story is told. A simple stepper would be way easier. The same is true of this Visual Introduction to Machine Learning – great piece, but it's individual steps, continuous scrolling makes no sense.
- Knowing how long the thing is. Before watching a video on the web, I always check how long it is. If it's longer than I feel like watching, I won't. Scrollytelling pieces often don't give you a good indicator how long the piece is. Yes, you may be able to se the scrollbar, but what does that mean? How far apart are the steps? I have no confidence in that as an indicator.
- Direct access. Just like I like to know the length of a thing, I also like being able to jump between points. Many scrollytelling pieces now have indicators for the individual steps, which sometimes can be clicked to access them directly, sometimes not.
- Scroll-jacking. When I scroll, I scroll. I'm the user. I'm in control. I do not want your stupid website to interfere with the scrolling because your little JavaScript thinks that I'm scrolling too fast or that I really should pause here or there before moving on. That tab is closed faster than you can say onScroll.
- Scrolling that doesn't scroll. Scrolling needs to actually scroll, not just advance an animation. How the U.S. and OPEC Drive Oil Prices makes my brain hurt. I scroll, but nothing (okay, almost nothing) actually scrolls. It's just a bunch of confusing transitions in the same space. Granted, this piece has some other issues as well, but the weird interaction makes things even worse. This Diary of a Food Tracker is another example that would have been so much better with a stepper.
- Precision scrolling. Why infectious bacteria are winning is really interesting, but the scrolling action is infuriating. Text scrolls over the animated graphics, and you have to watch the action while scrolling or you'll miss it. Try to read the text, and you miss the graphics, pay attention to the graphics and the text has just scrolled off the top. This nice piece is completely ruined by the scrollytelling.
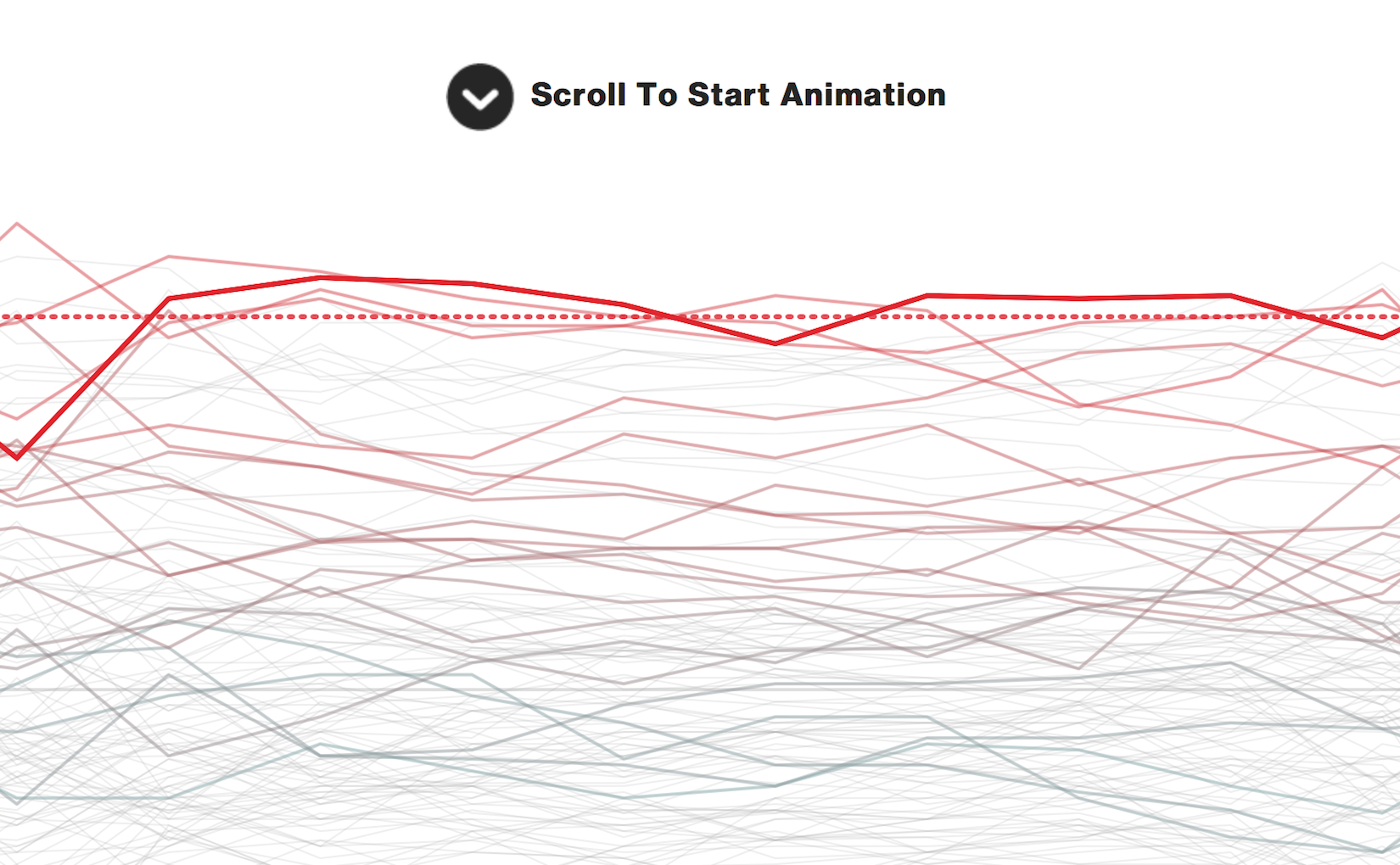
- Weird mixed metaphors. The fantastic Hottest Year on Record piece used scrolling as a trigger to start the animation. What if you want to see it again? Now you have to hit a button. It makes no sense. And the initial scrolling distracts, so you've almost certainly missed the first few years.
Stepping Back
What's the alternative? Why, a stepper of course!

This one's from For the Elderly, Diseases That Overlap. It's nice and straight-forward: you know many steps there are and where you are in the sequence. Just click the Next button to go to the next one, or any of the numbers to jump around. Animation happens just the same, no scrollyanything needed. But the navigation doesn't get in the way and doesn't distract.
If you absolutely have to use scrolling, read – and heed – Mike Bostock's How to Scroll. But even better: don't.
Posted by Robert Kosara on May 25, 2016.

