
VisWeek Bingo, Interactive Edition 2011
Last year's VisWeek Bingo was a big success, but it was also conceived of and created in such a rush that I'm embarrassed to even link to it now. For this year, I have created an interactive version of it for your perusal and amusement. It uses code Steve Streza developed for his Apple Keynote Bingo.
Design
The idea behind this is that there are two modes: before the event, you can click on a square to change it randomly into something else. Your selection is stored in the URL and a cookie, so when you come back, it will be like you left it.
Once the event starts, the interaction changes: now you can highlight squares by clicking/tapping them, but they no longer change. This was clearly made for shorter events (i.e., Apple keynotes), not week-long conferences, so it doesn't remember the state of squares in a cookie. If you leave it open as a tab on your computer or your phone's browser, it should work, though.
This is optimized for mobile phones, in particular the iPhone 4(S). It works well on larger screens as well, though I hear it does not load in Internet Explorer (it does work in virtually every other desktop browser, though). I simply don't have the time to fix this, but if somebody can figure out what the issue is and perhaps suggest a fix, I'll be happy to apply it (and give credit).
Additions
I already received a few good suggestions from Wolfgang Freiler, Jérôme Cukier, and Drew Skau when I posted about it on Google+. Feel free to post more suggestions below, there are still some slots I can fill in the program. They have to be very short to fit into the squares, though.
Where to Find It
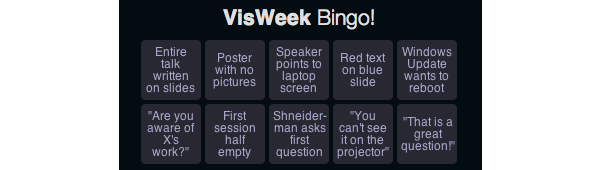
Just click on the image below:

Posted by Robert Kosara on October 10, 2011. Filed under VisWeek.

